ハローエブリワン
みなさんおはようございます!
いつの間にか晦日です。
さて、
facebookのカバー写真って、
何をUPしているかで印象が全然違いますよね。

カバー写真をカンタンに、
パワポでサクッと作ってみましょう!
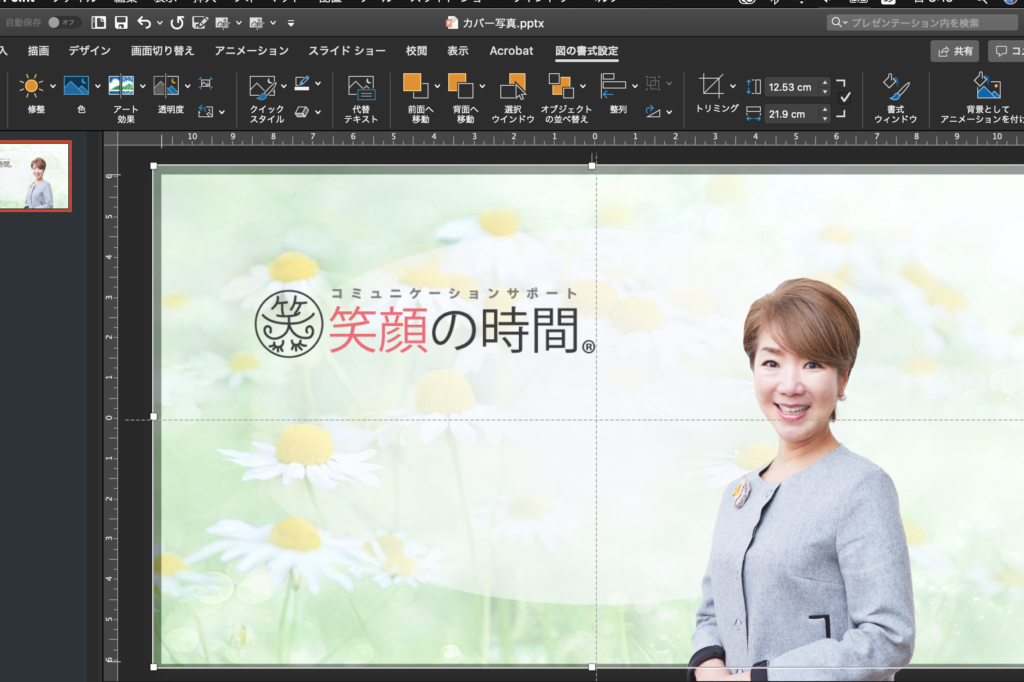
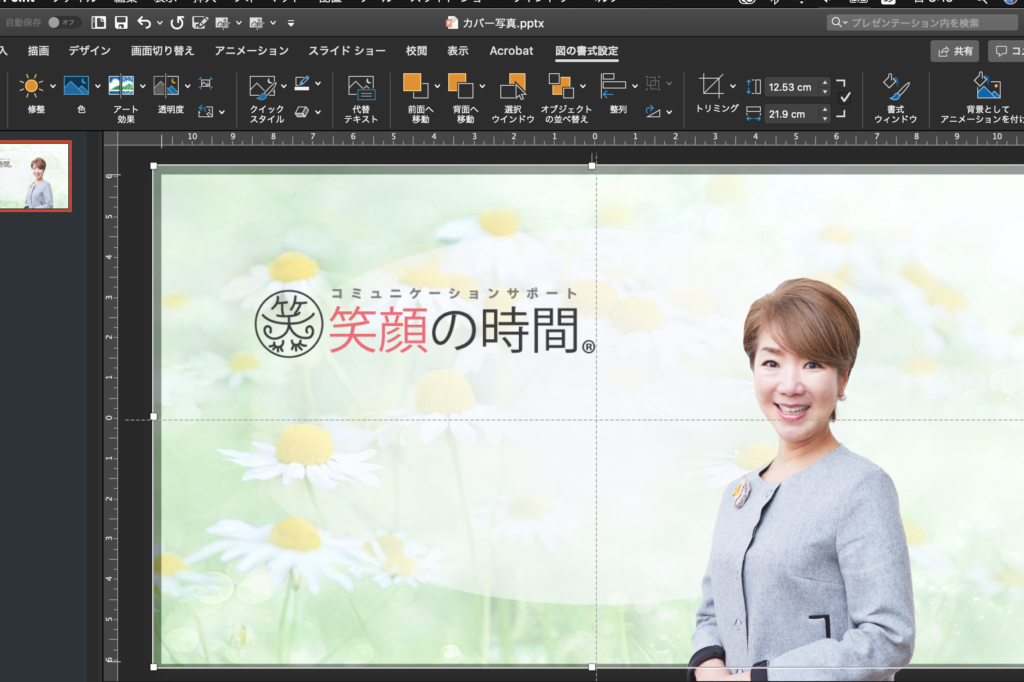
こんな風に作ってみようと思います♪

モデルはこの方
超人気セミナー
「笑顔の時間®️」代表の、上田真弓さん。

facebookのカバー写真の推奨サイズは、
「820x461px」です。
この大きさで作ればいいのですが、
「あれ?パワーポイントの中にpx(ピクセル)表示なんてあったっけ?」と
気づいた方もいらっしゃるでしょう。
そうなんです。パワポはcm表示なんです。
変換するためには、
0.02646をかければいいので、
820 x 0.02646 = 21.6972
461 x 0.02646 = 12.19806
これが、cmということになります。
21.7cm ✖️ 12.2cm でつくればいいのです。
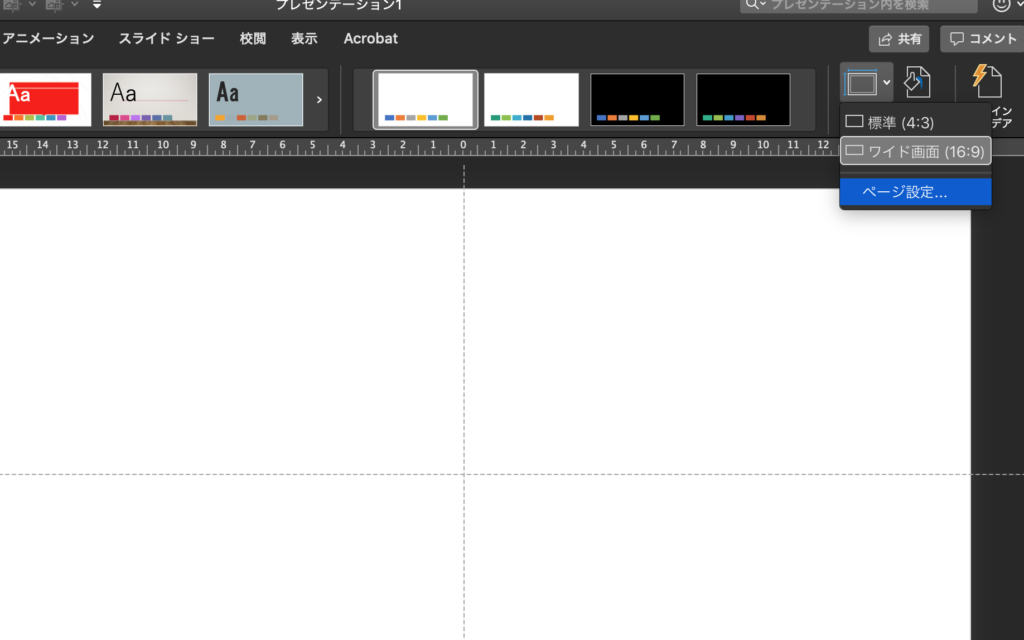
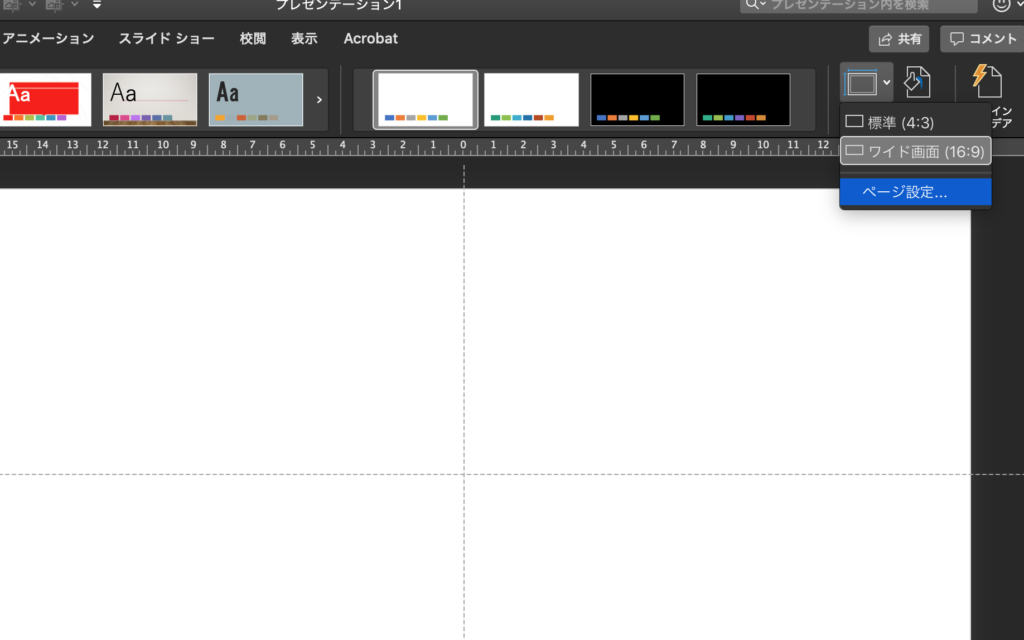
まずはスライドサイズの設定をします。
「デザインタブ」から「ページ設定」

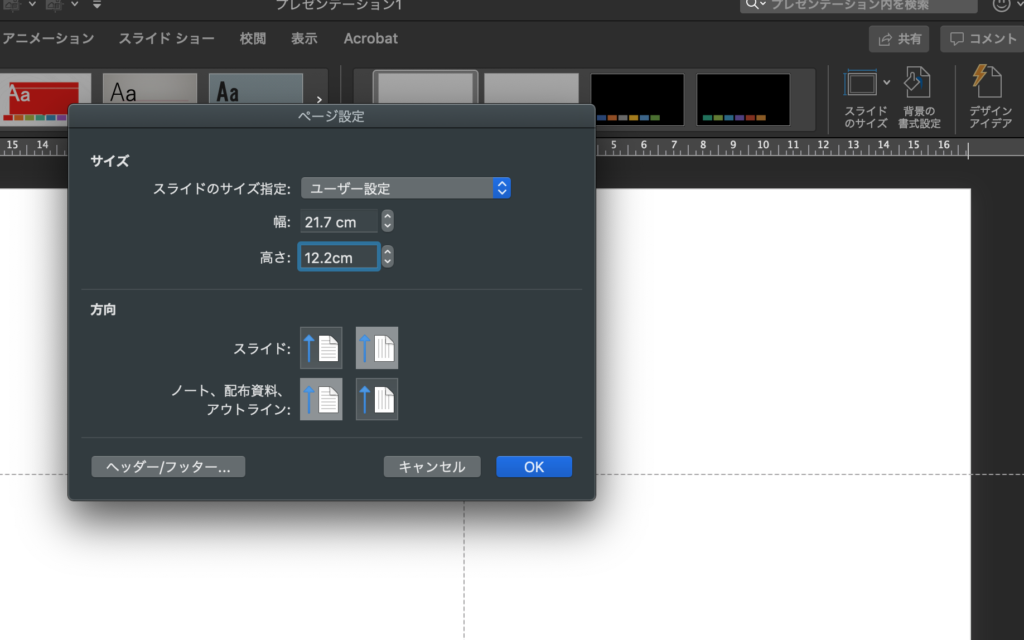
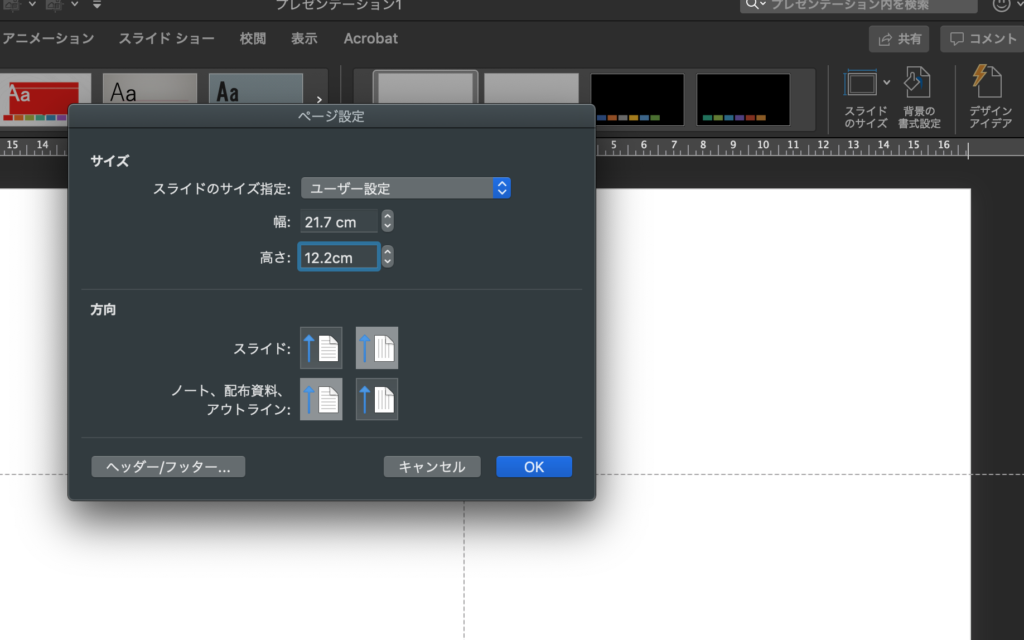
するとこんなウィンドウが出てきますので、
幅の部分に「21.7」
高さの部分に「12.2」を入力します。

これで、カバー写真ぴったりのサイズになりました。
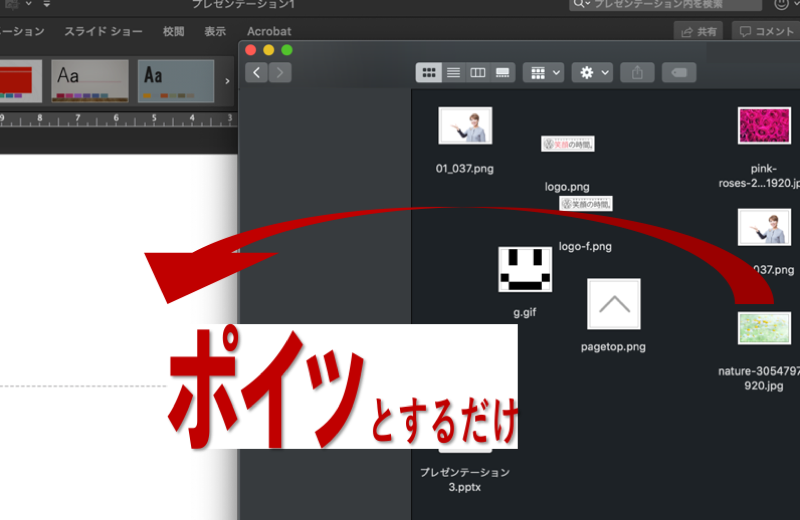
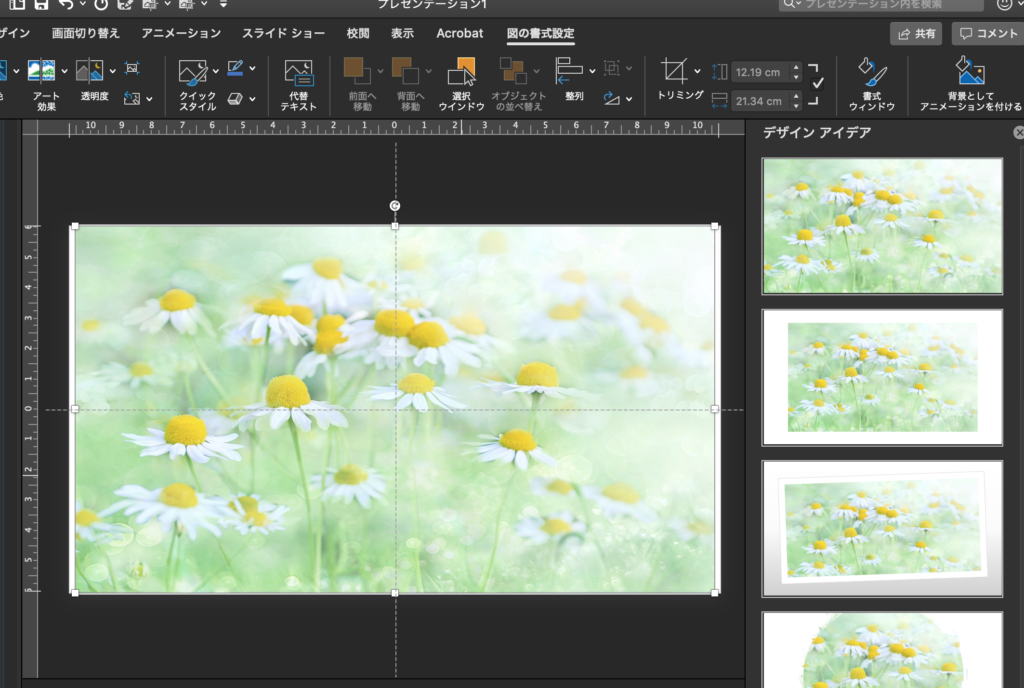
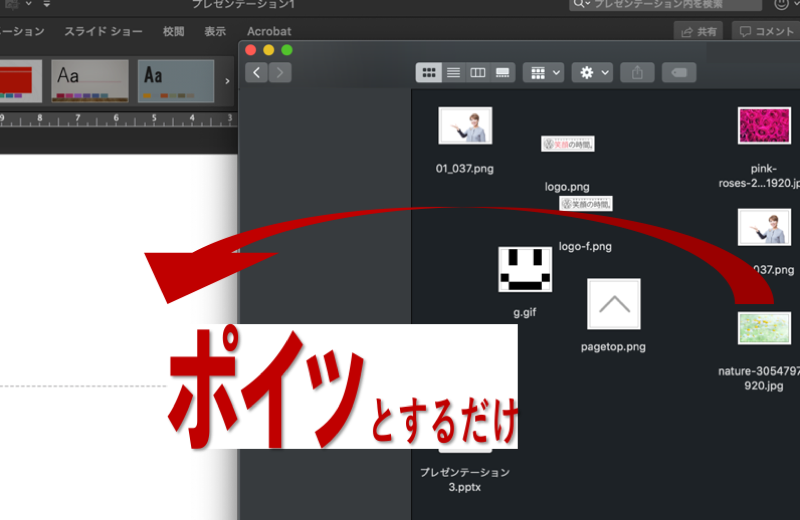
背景写真を入れましょう。
以前は、挿入タブから入れていましたが、
進化した素晴らしいパワーポイントは、
ドラッグ&ドロップで画像を取り込めるようになりました。


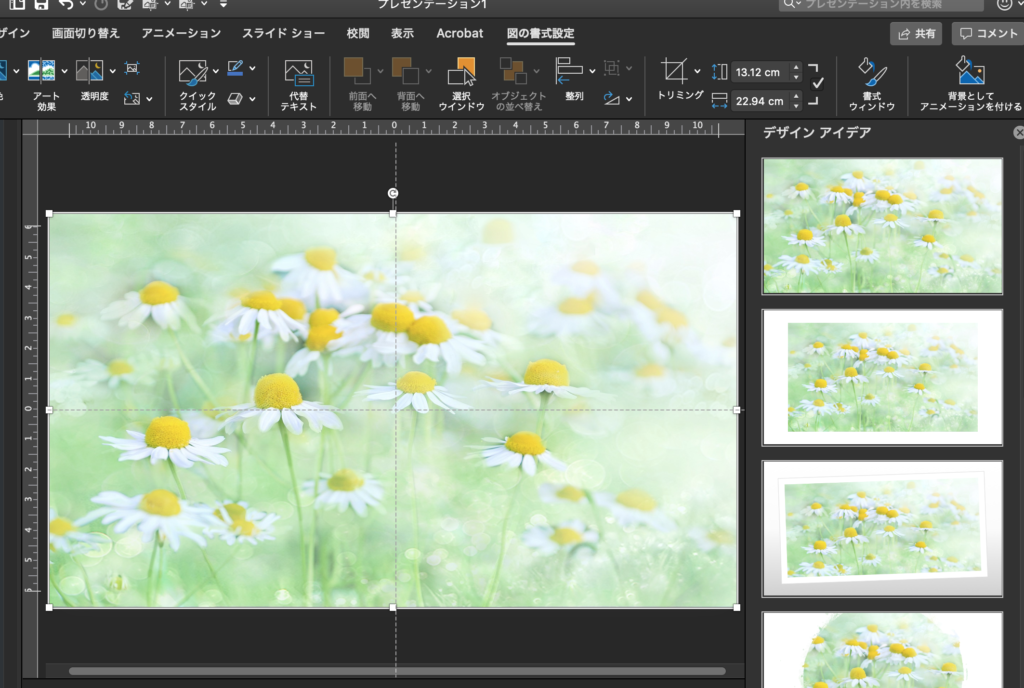
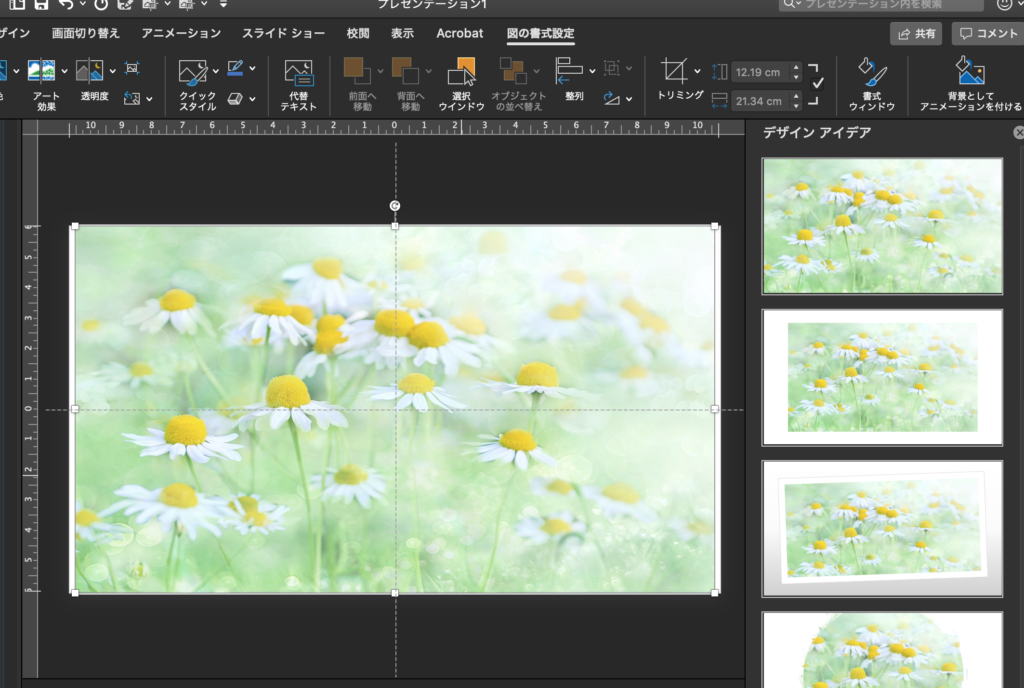
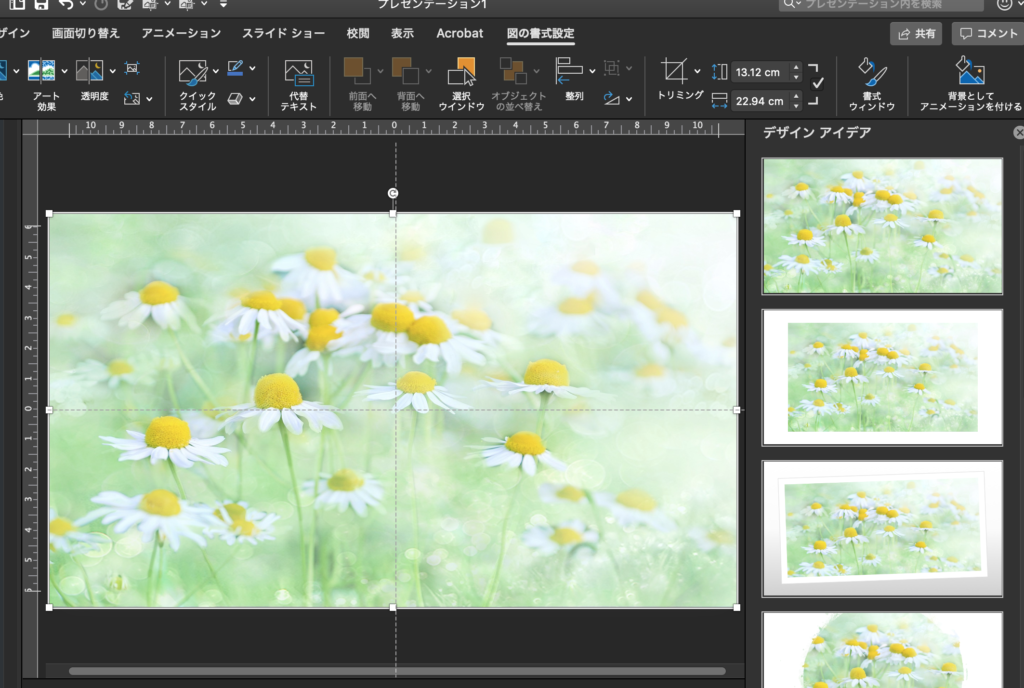
両側余白ができるので調整します。
こういう細かいことがとても大事です。
「細部に神は宿る」
「微差の積み重ね」が重要です♪

このまま人物を配置しても、
立派なカバー写真です。
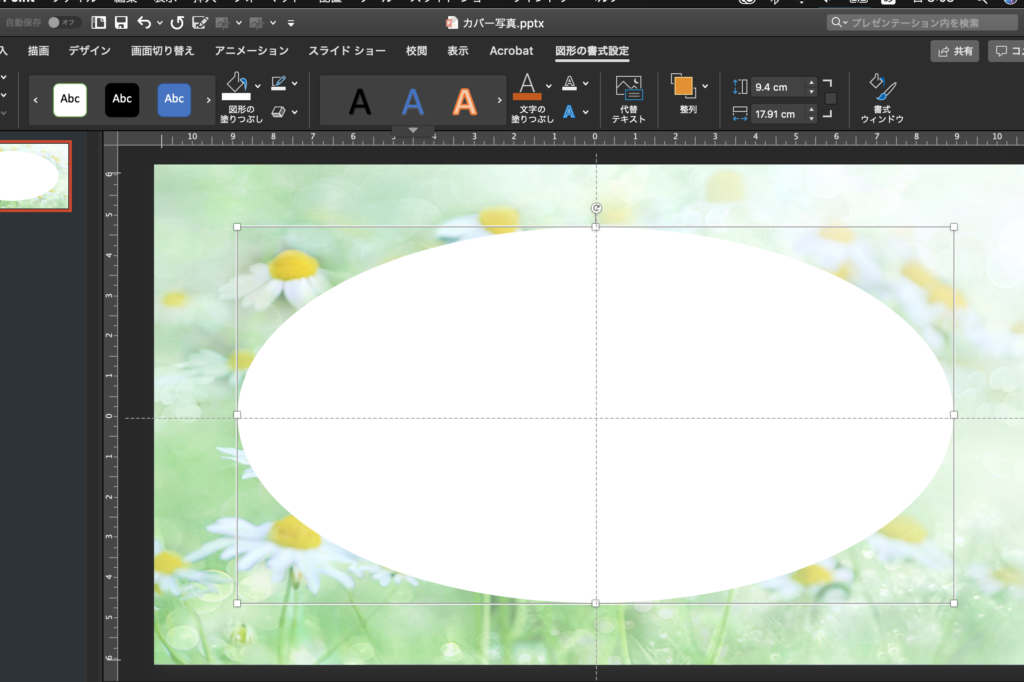
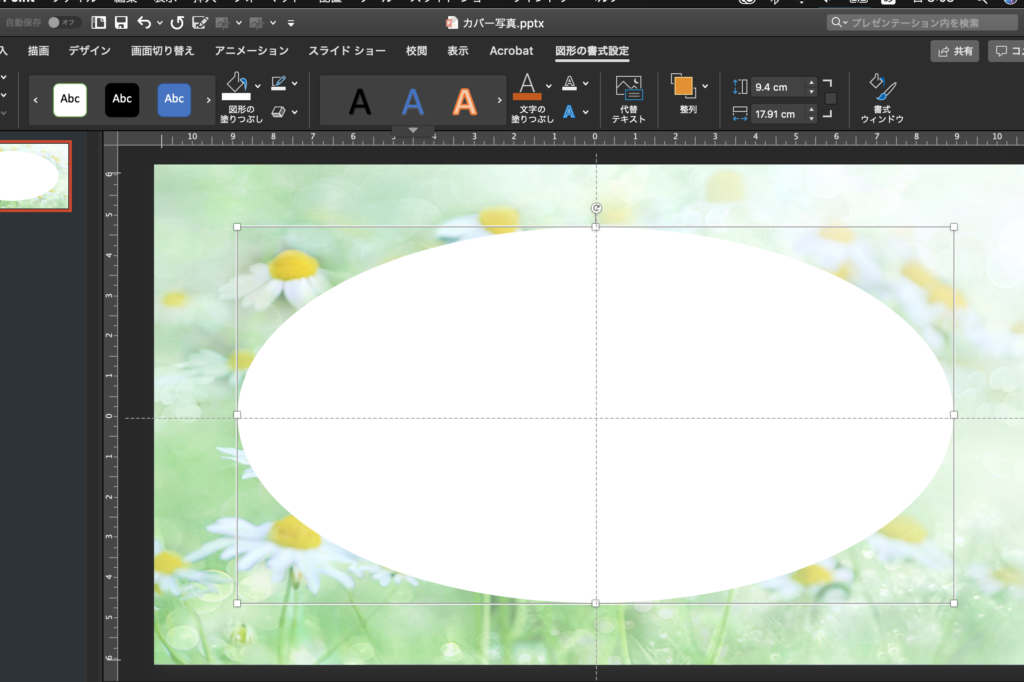
今日は、間に図形を置いてみます。

背景写真は「透過」で薄くすると、馴染みやすくなります。
白い図形には中央から白の「放射」グラデーションを。
中心から端へ行くほど透明に設定しました。

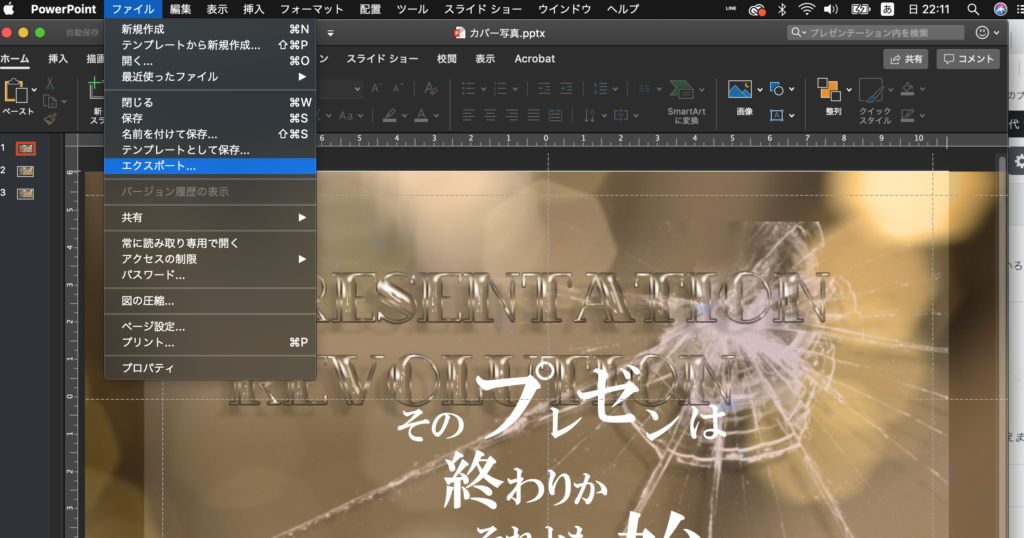
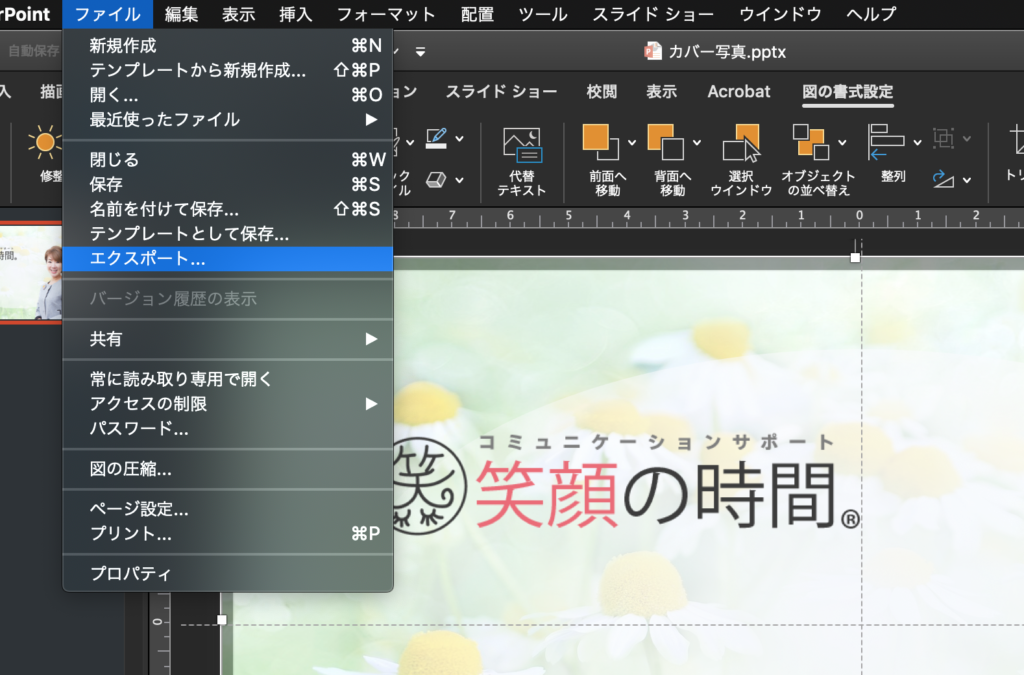
そして、
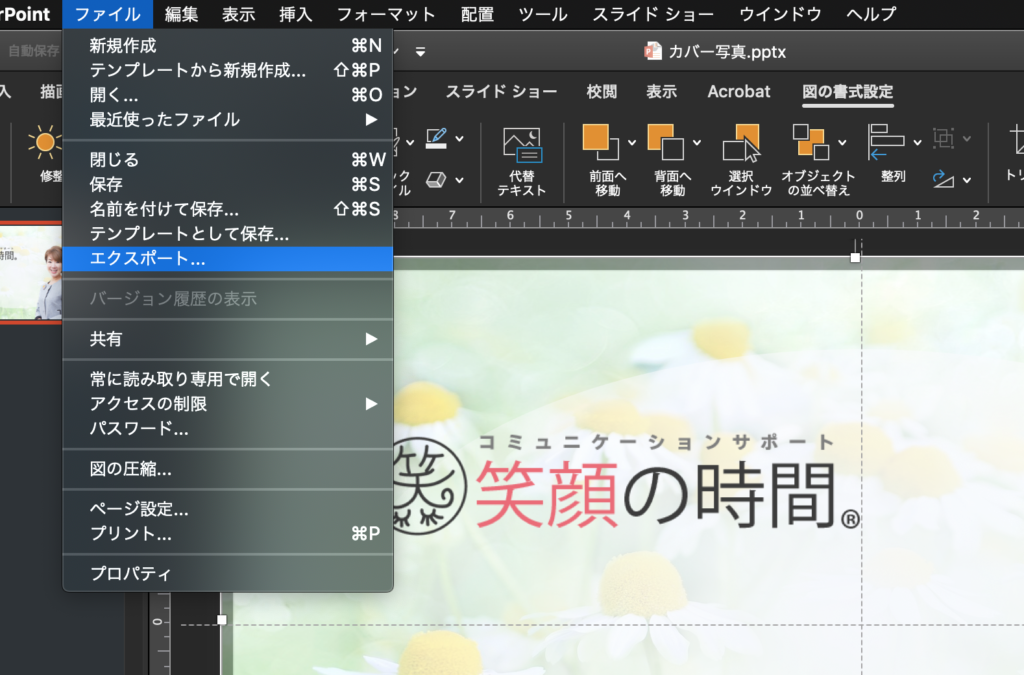
ファイル→エクスポート

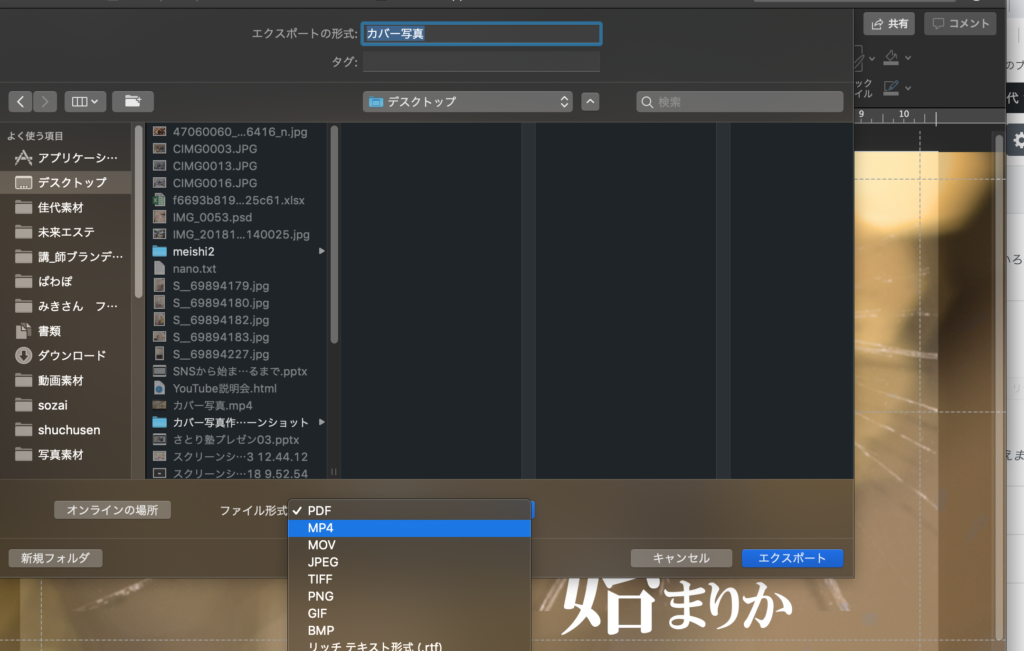
次の画面では、jpgなどファイルの種類を選択します。
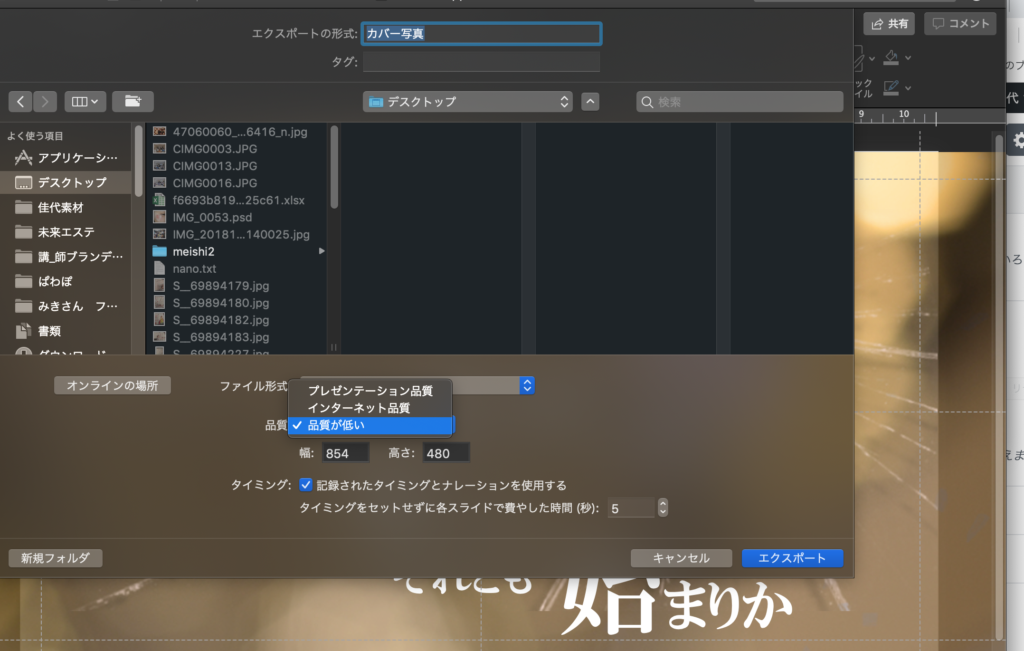
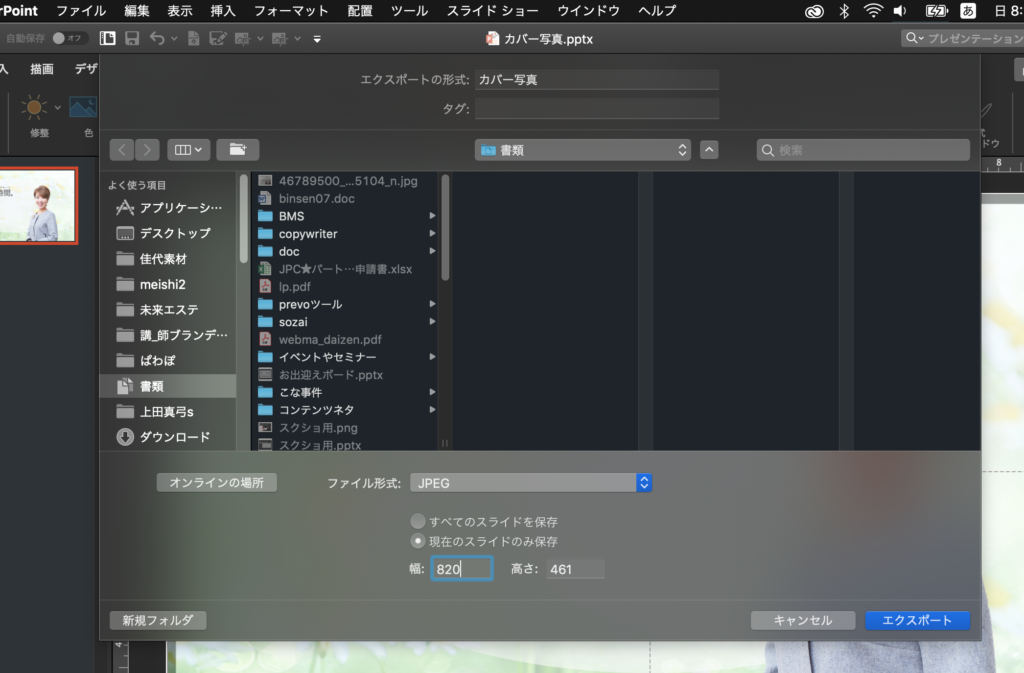
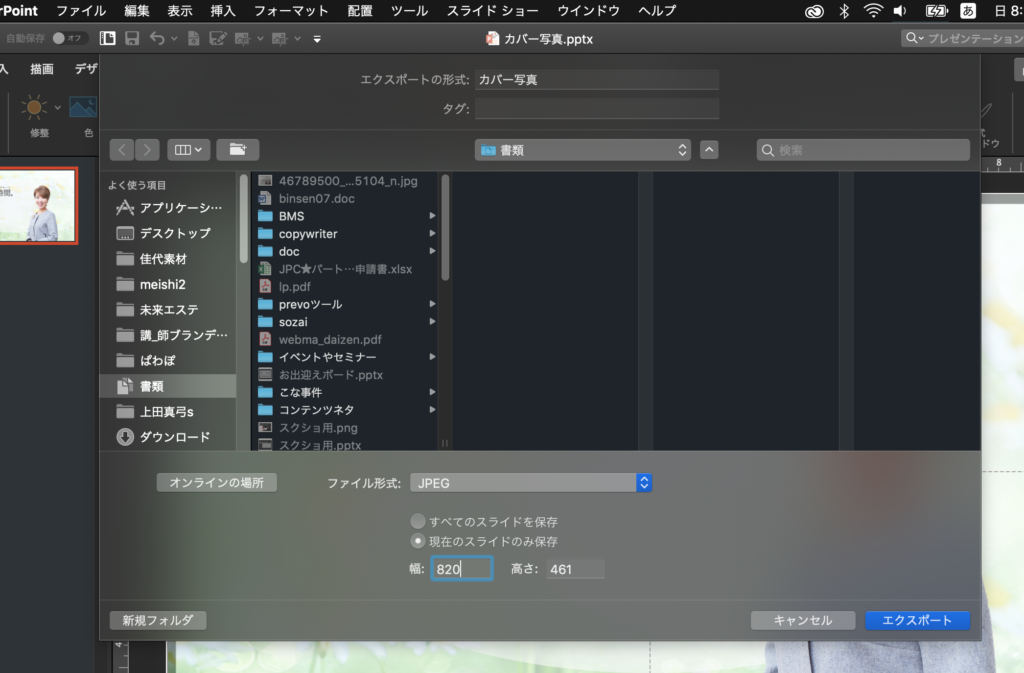
そして、忘れてはならないのが、数値の設定。
「さっきしたやん」と思われるかもしれませんね。
スライドのユーザー設定って、
エクスポートの際には「比率」と解釈されるようです。
ここでしっかり設定しましょう。
そう、
820 ✖️ 461 です。

これでステキなカバー写真が出来上がりました。
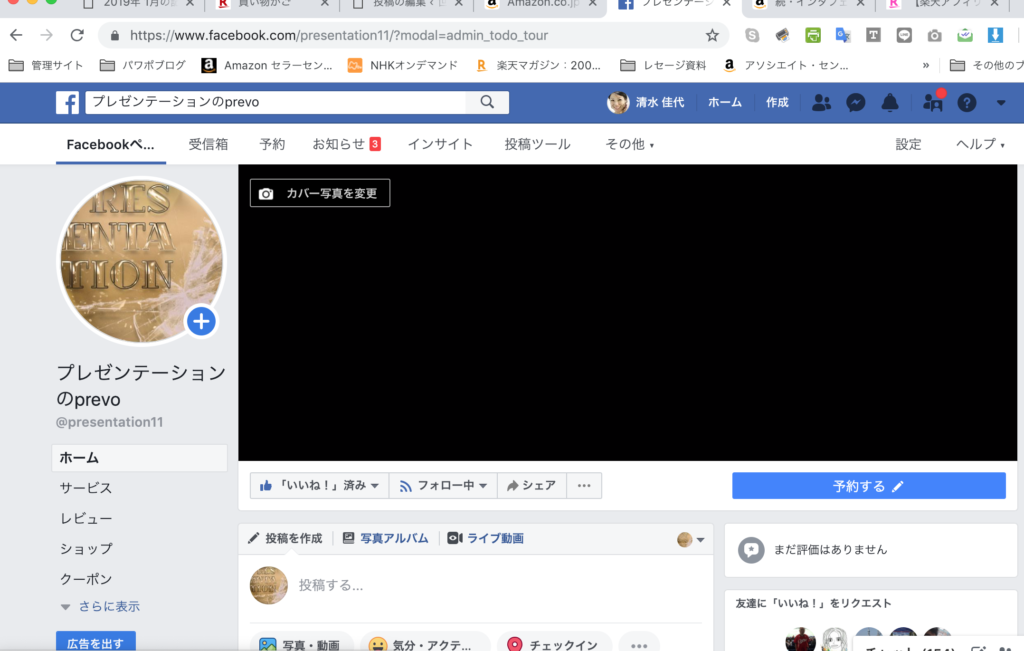
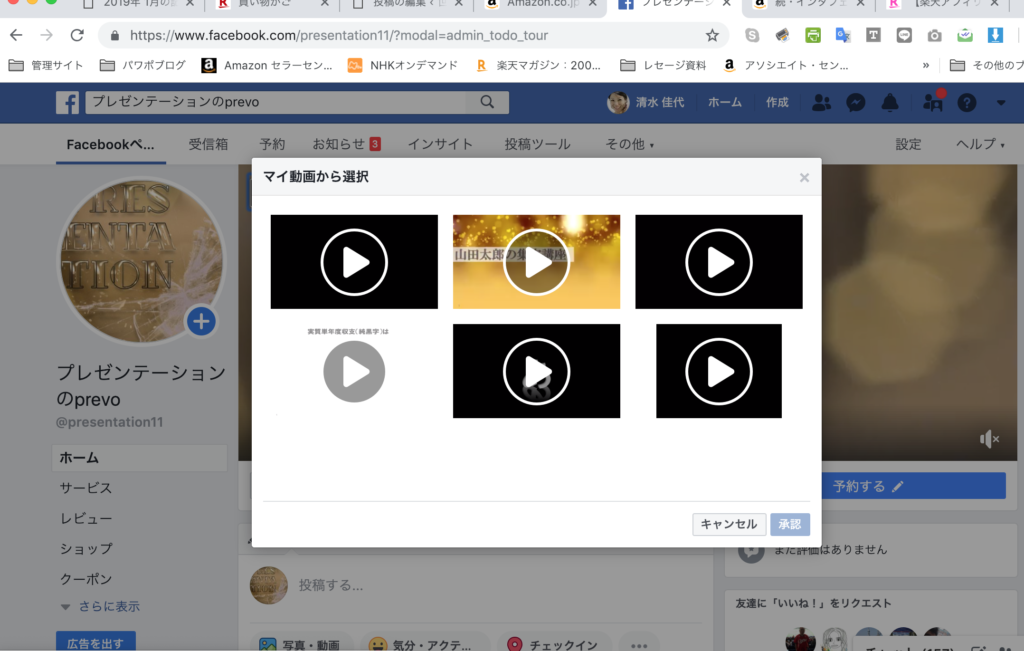
あとはFacebookにあげるだけです。
テスト用アカウントにupしました。

テスト用にあげてみました。
両側を開けているのは、スマホで表示した際に切り取られるからです。
わりとプロっぽいものが、カンタンにできるでしょう?
読んでいただいてありがとうございます。
今日もステキな1日を!