プレゼン資料制作を少しでも早く進めるためには、
「グループ化」していくことがおすすめです。
「知ってる!」方も
「ナニソレ!」な方も大切なお話です。
制作を進めていくと、
テキストボックスや画像や表がたくさん出てきます。
こんなさりげないとある一部分
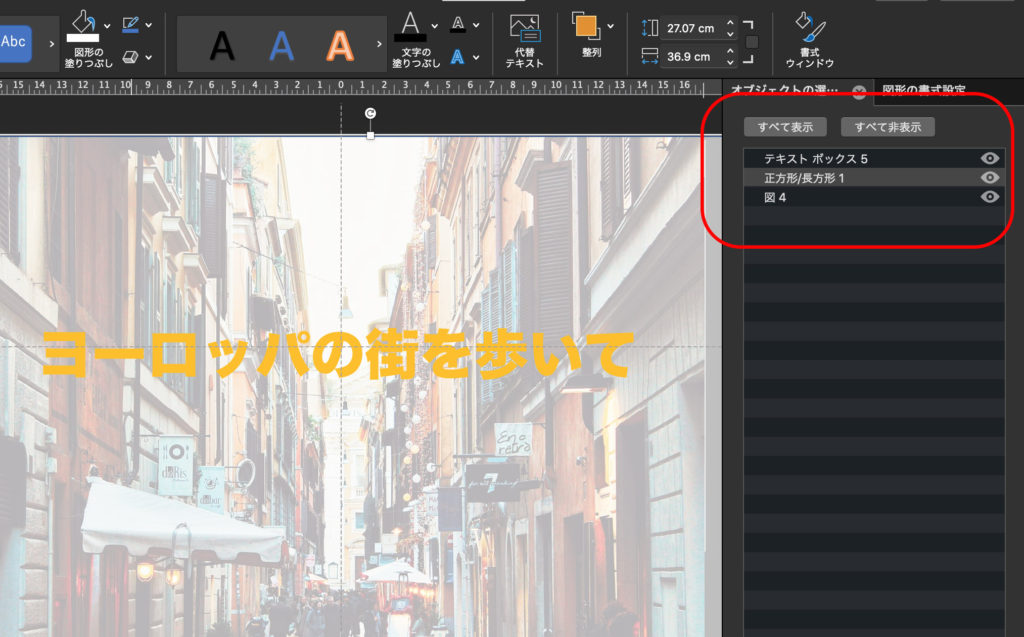
 この中には、
この中には、
38個のオブジェクトがあります。

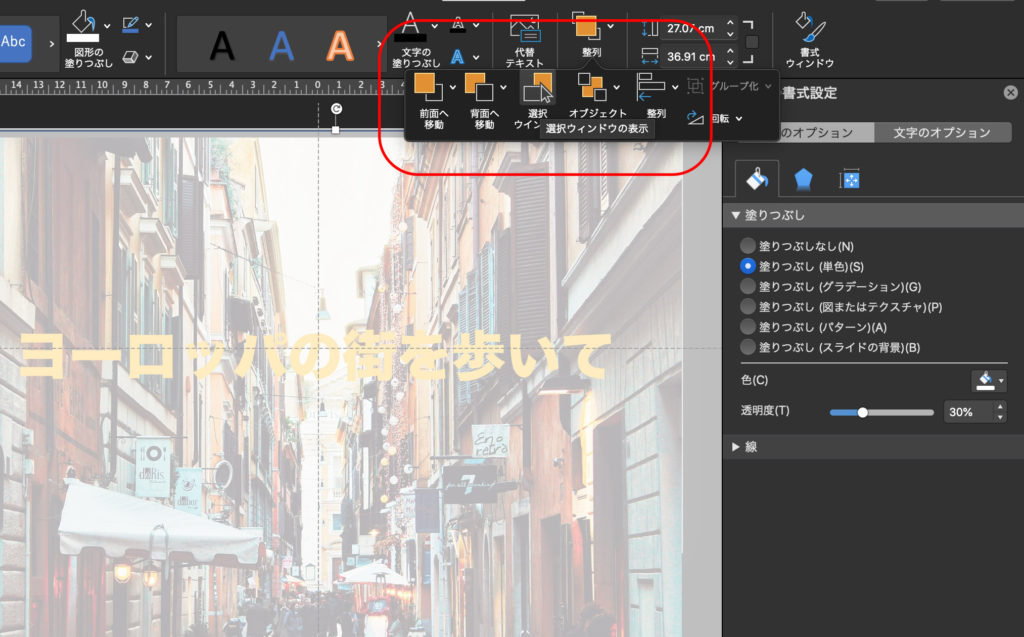
後から修正することを考えると、
それぞれ選択するのは大変ですね。
ですからグループ化をするのです。
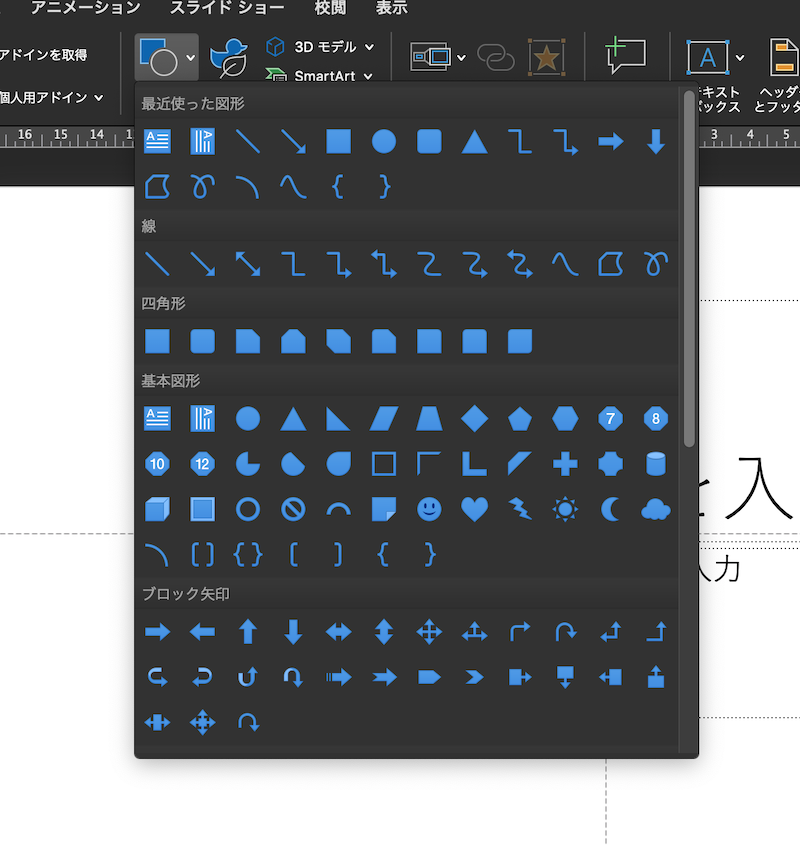
グループにしたいものを全て選択して、
 option+command+G
option+command+G
グループ化することで一つのオブジェクトとして扱うことができます。

option+command+G はイラストレーターのショートカットと同じなので覚えやすいですね!
グループを解除(元のバラバラに)する場合は、
option+command+shift+G シフトキーが加わります。
一つ覚えるだけでも、爆速に作業が捗ります。
そして少しエラくなったような気がします(笑
環境:powerpoint for mac 16.53



























 Before
Before After
After