ランニング33日目
1キロくらい朝飯前になってきたので、
明日は少し距離を伸ばしてみようと思う。
体の冷えも気にならなくなってきた。
それでは続きです。
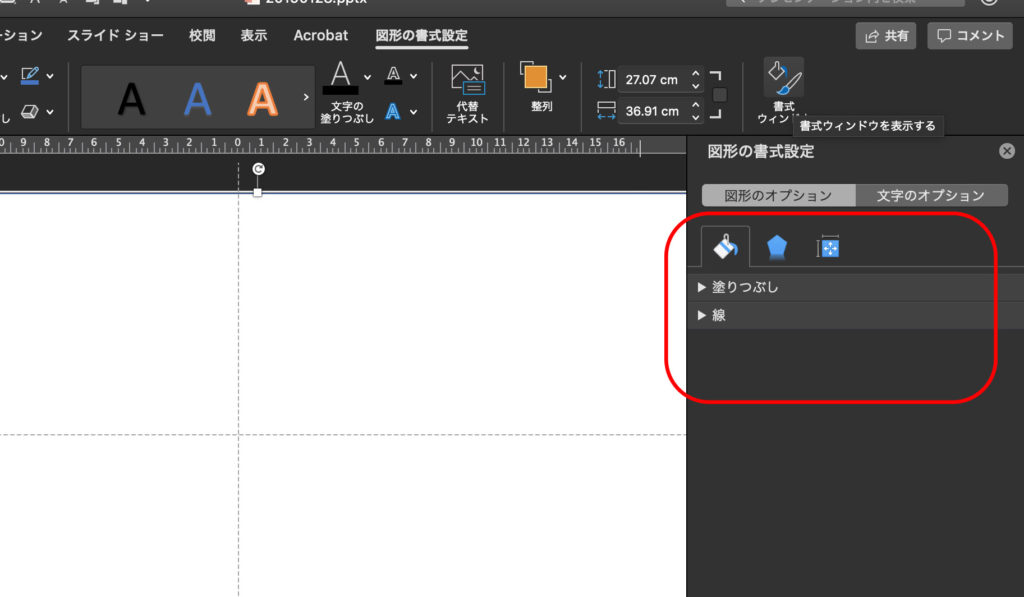
書式ウインドウを表示させて、
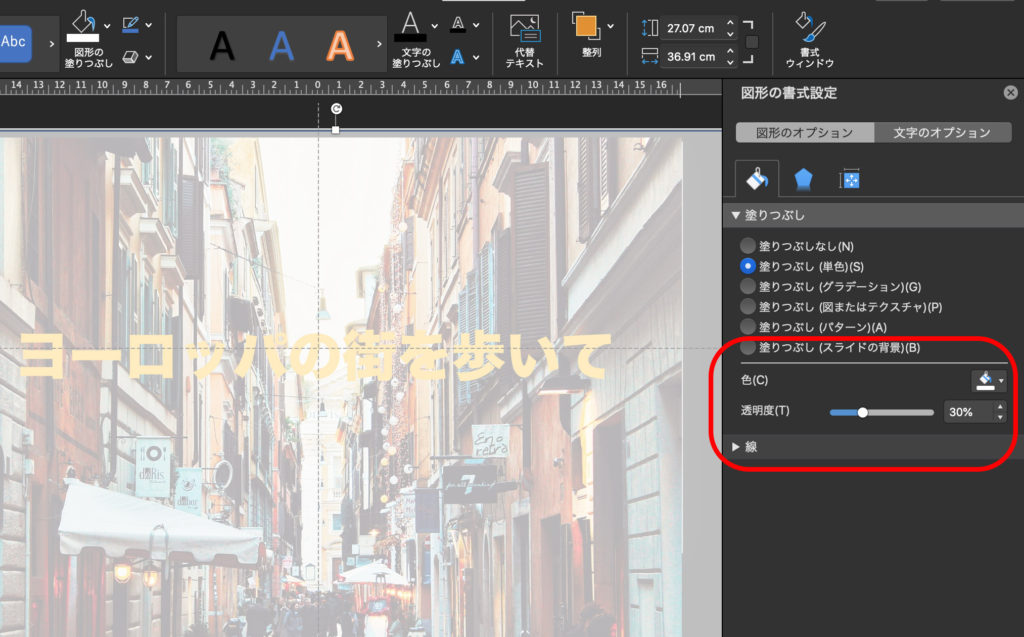
塗りつぶしをクリックします。

図形の透明度を30%に設定します。

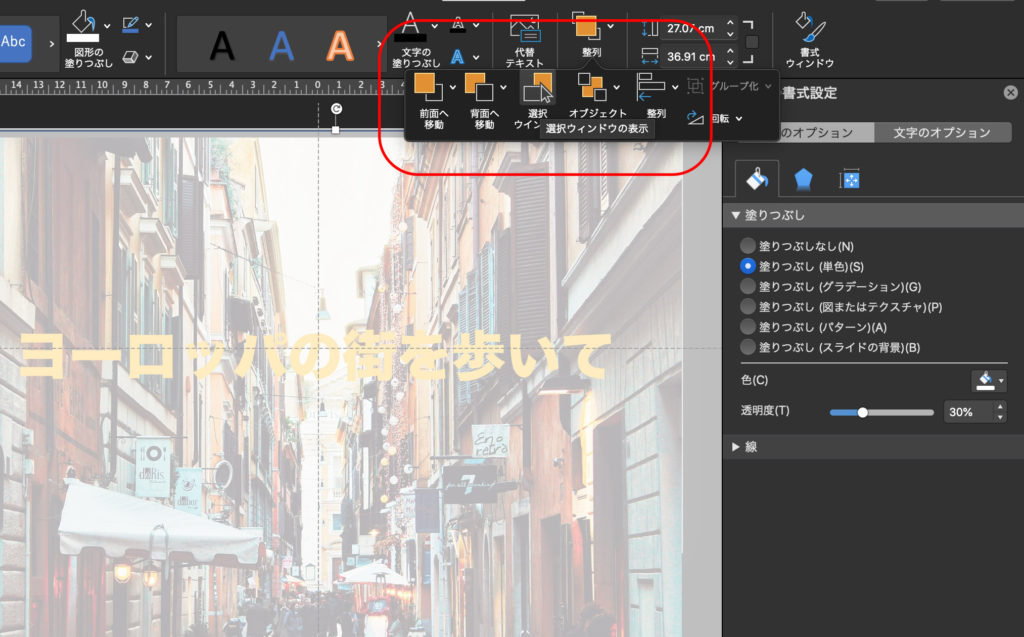
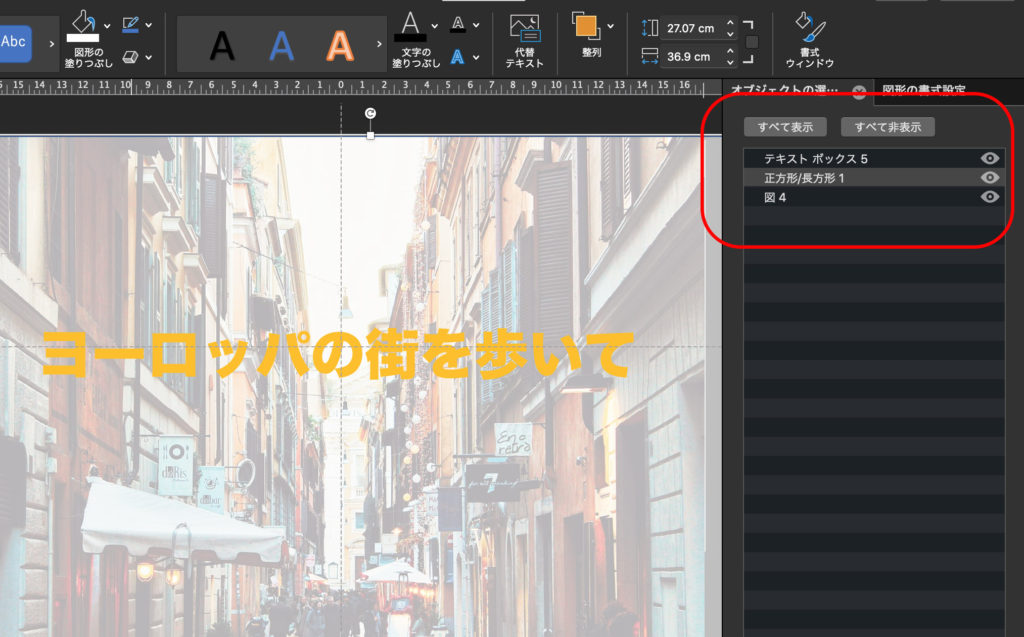
選択ウィンドウをクリックして、

画像と文字の間にしてみました。
最初と比べて、少しいい感じになるでしょう?

図形を帯にして、こんな使い方もありですが、
こういう背景(情報が多い、ごちゃっとしている)の場合は、

画像の透明度をあげると、スッキリ見えます。
こちら透明度35%で作成しました。

こんな感じで、どうでしょう?最初の状態と比べて
 Before
Before
 After
After
Beforeは、「読もうと思えば読める」状態
背景がノイズになって、ストレスがかかります。
こんなスライドが続けば、「読んでいない」
オーディエンスが出てくるかもしれません。
配色に困ったときや、
読みにくい、と思ったときは、
「ちょっぴり薄くする」と、馴染むことって多いですよ♪
白い図形、よく使いますw
投稿者プロフィール
- プレゼンテーションデザイナー
最新の投稿
 ステージ2022-01-30アナウンスの養成所
ステージ2022-01-30アナウンスの養成所 人生が変わるプロフィール2021-11-13冷やし中華はじめたい??
人生が変わるプロフィール2021-11-13冷やし中華はじめたい?? 滑舌2021-11-12滑舌がよくなる習慣
滑舌2021-11-12滑舌がよくなる習慣 プレゼンのシナリオ2021-11-11プレゼンは映画に学べ 〜感情から書く脚本術〜
プレゼンのシナリオ2021-11-11プレゼンは映画に学べ 〜感情から書く脚本術〜
